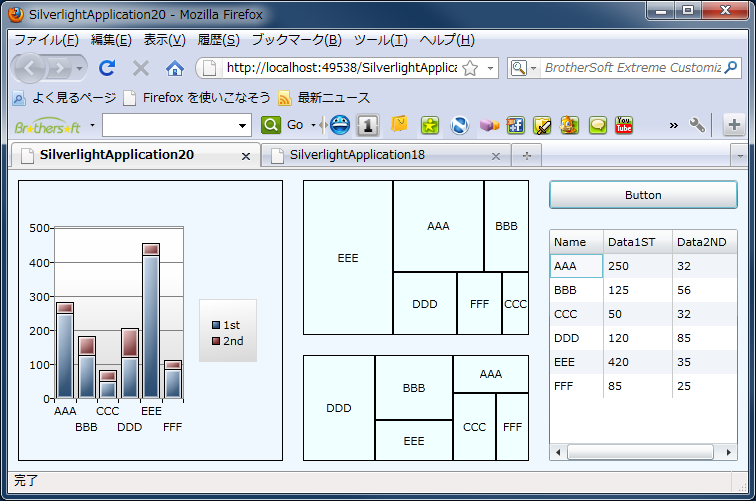
Silverlight StackedChart
索引サイト表示
2列表示

<toolkit:Chart x:Name="xnStackedColumnSeries" Grid.RowSpan="2" Margin="10">
<toolkit:Chart.Series>
<toolkit:ColumnSeries
ItemsSource="{Binding}"
DependentValueBinding="{Binding Data1ST}"
IndependentValueBinding="{Binding Name}"
Title="1st"
/>
<toolkit:ColumnSeries
ItemsSource="{Binding}"
DependentValueBinding="{Binding Data2ND}"
IndependentValueBinding="{Binding Name}"
Title="2nd"
/>
</toolkit:Chart.Series>
</toolkit:Chart>

<toolkit:Chart x:Name="xnStackedColumnSeries" Grid.RowSpan="3" Margin="10">
<toolkit:Chart.Series>
<toolkit:StackedColumnSeries>
<toolkit:SeriesDefinition
ItemsSource="{Binding}"
DependentValueBinding="{Binding Data1ST}"
IndependentValueBinding="{Binding Name}"
Title="1st"
/>
<toolkit:SeriesDefinition
ItemsSource="{Binding}"
DependentValueBinding="{Binding Data2ND}"
IndependentValueBinding="{Binding Name}"
Title="2nd"
/>
</toolkit:StackedColumnSeries>
</toolkit:Chart.Series>
</toolkit:Chart>